| Главная » Мастерская » Статьи » ТАБЛИЦЫ (HTML Уроки) |
А можно ставить таблицу внутри таблицы?? <TABLE
BORDER=3>
Сделайте таблицу большой. <TABLE BORDER=3 WIDTH=200
HEIGHT=100>
Замените Ed на полную таблицу "малый Ed" <TABLE BORDER=3 WIDTH=200
HEIGHT=100> <TABLE
BORDER=3> </TD>
Наша таблица может также быть очень легко центрирована. <CENTER> <TABLE
BORDER=3> </TD>
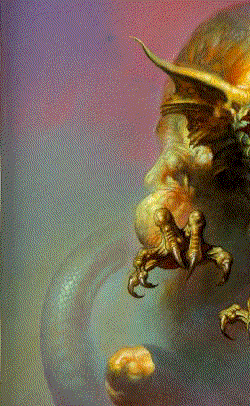
Имеется ситуация, где таблица может решать общую проблему. Это идея для анимации большого gif. Изображение, которое Вы хотите использовать, довольно большое. Так как Вы знаете, что анимированный gif - в основе ряд gif -ов, отображаемых один за другим. Ваши читатели не будут в восторге от 700Кб неповоротливого изображения свалившегося на них. Решение : разрежьте на фрагменты и отобразите все изображение как таблицу. Пример:
Рисунок Boris Vallejo Имеется та же самая таблица со включенным CELLSPACING.
Единственная часть изображения, которая анимируется - глаза. Есть html код для этой таблицы. ( Caption - заголовок вообще не требуется и он не имеет никакого влияния на остальные части таблицы) <TABLE WIDTH=591 BORDER=0 CELLSPACING=0
CELLPADDING=0> <TR> <TR> <TR> </TABLE>
Это - размещение.
|